Introduction
Do you have a portfolio website? Do you intend to build one? Or are you already in the process of creating one?
I recently deployed version 1.0 of my first developer portfolio. Without a Computer Science degree, I figured this would be a way to showcase my skills.
I built the portfolio in one week. And I did not use a template. My reason was to gain more practice time on concepts I've learned in the past months. So I designed and built it from scratch.
In this article, I will share six things I learned from building this project. They include both technical and non-technical lessons.
 |
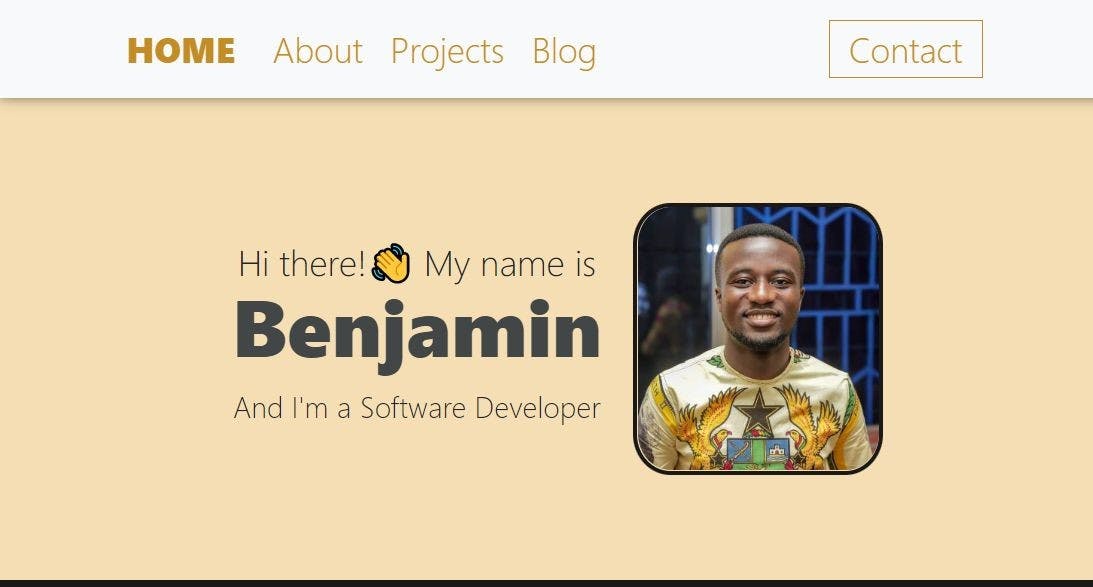
| Screenshot of my portfolio website |
Technologies Used
Before I dive into the lessons, these are the technologies I used in building the project.
- React
- TypeScript
- CSS
- Vite
- Netlify
- TinyPNG
- Git & GitHub
- VS Code
Technical Lessons
First, I will highlight some of the technical lessons I learned along the way. They include improving my understanding of the following;
- Building forms with React
- Optimizing images for the web
- The importance of having design skills
 |
| My Hashnode article on React forms |
🛠️ Building forms with React
I spent some time understanding how to build forms in React. After getting a good understanding of building forms in React, it is now easy for me to pick up any Form library.
Forms are everywhere. Having a good understanding of working with forms will serve you well as a developer.
To improve my understanding of working with forms in React, I wrote an article about it. The article is a step-by-step guide on how to build forms with React
🛠️ Optimizing images for the web
Why should you optimize images for web and mobile? Because it reduces page load time and improves site speed.
Whilst building the portfolio website, I discovered a resource that offers a convenient way to optimize your images. Its called TinyPNG
Though the name of the website is TinyPNG, you can use it to optimize images of other formats like JPG and WEBP.
Always optimize the images you use for the websites you build. It will improve your website's performance. And it will also offer a better user experience for your end users.
 |
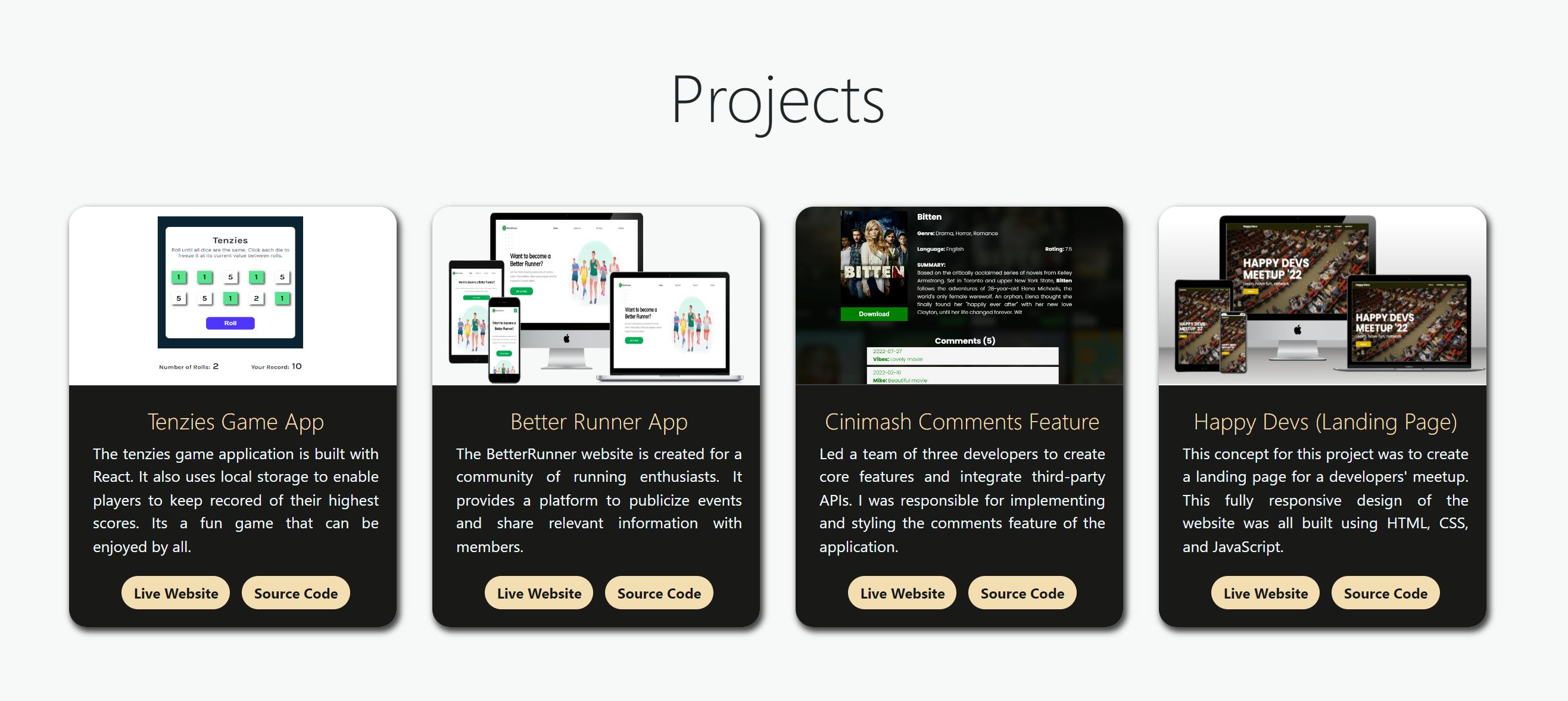
| Screenshot of the projects section of my portfolio |
🛠️ Learning design is a plus
Should you learn design as a developer? I think developers (especially frontend devs.) should have some familiarity with design principles.
Learning design will be an advantage for you. Now, I'm not saying you should spend months learning how to design. Unless you want to. But you should at least take a weekend or two and go through a crash course on UI basics.
It will help you appreciate the work of the designers you work with and collaborate better with them. And it will come in handy if you choose to work on some side projects. Good design skills will also boost your creativity.
Non-technical Lessons
Time for the non-technical lessons.
It takes more than technical skills to be a good developer. Soft skills are as vital as hard skills. As a developer, you'll often work with others. Teammates, managers, and clients.
Although this portfolio was a personal project, I still found opportunities to improve on some soft skills. They include the following;
- Setting goals and scheduling task
- Being open to feedback
- Choosing progress over perfection
👩💻 Setting goals and scheduling tasks
Working on this project was a good reminder of the value of setting goals and scheduling tasks. I've realized that the things I don't schedule barely get done.
I've been postponing working on this project for over a month. It seems I didn't have time to work on it. But, I was able to make time for it when I decided to set a goal and have a deadline.
During the week I worked on my portfolio, I blocked out 2 hours every evening to work on it. There were times I spent more than 2 hours.
Deciding what to do and when to do it increases your chances of actually getting it done.

👩💻 Being open to feedback
Seek feedback on your projects from people who are more experienced than you. This is a way to for you to learn and improve your skills.
Before I deployed the website, I shared screenshots of it on LinkedIn and asked for feedback. I had some people offering feedback on improving the design and performance.
I was happy about the feedback I got. And it helped me make the portfolio better than it would have been if I hadn't sought feedback.
No one knows it all. So it's better to get extra pairs of eyes on your work. They can spot mistakes you may have made. And also suggest how to write better code.
👩💻 Choosing progress over perfection
No matter how good your portfolio is, there will always be room for improvement.
You can get stuck trying to make your website perfect before deploying it. Yet, we have to admit "done is better than perfect."
You may have an image of a perfect portfolio in mind. That's fine. But don't let that prevent you from building and deploying one that you can improve if you choose to. You can always come back to improve it later.
At the beginning of the article, I called my current portfolio version 1.0. In the future, I can always come back to work on building version 2.0 which will be an iteration of the current version.
Final Thoughts
Are you thinking about building your portfolio? I hope this article gives you the push you need to get started. Or if you're currently working on it, I hope you find some inspiration here to keep going.
If you are a beginner, then having a good portfolio is one way to prove your skills to potential employers. Best wishes on your journey!
Useful Links
- Josh Comeau's Free E-book on How to Build an Effective Dev Portfolio
- How to Create Forms with React (Step-by-Step Tutorial)
- Gary Simon's Design Crash Course for Developers
- TinyPNG Website
Hey. Thank you for reading this article. I hope you found it helpful. 🙂
